|
#
|
Description
|
Image
|
|
1
|
-
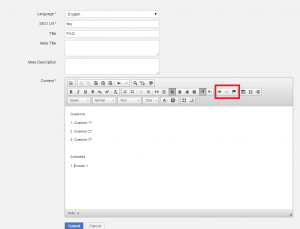
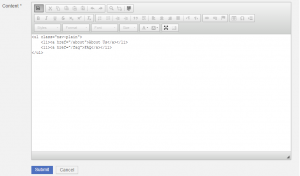
To create a footer, a CMS block has to be created by clicking “Add” and choosing “Add Text Block”
|

|
|
2
|
-
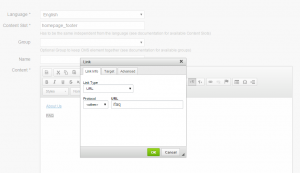
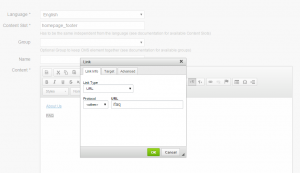
“Language” and “Content Slot” have to be defined in the editor.
-
“Content Slot” has to be independent from “Language”
-
This is where Venture-generated content can be inserted.
-
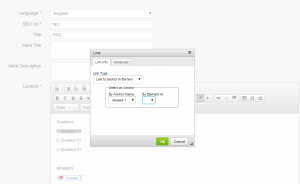
Pages that will appear in the footer have to be linked with an URL link to the text block.
|

|
|
3
|
-
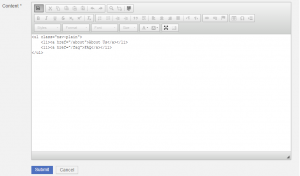
Clicking on the HTML source code icon in the upper left corner of the content editor provides options for additional HTML editing (e.g. having titles appear horizontally or vertically in the footer).
|

|
|
4
|
-
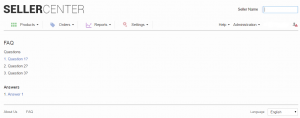
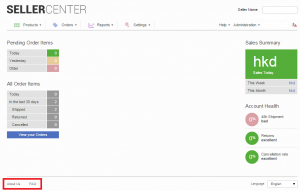
After clicking “Submit,” pages will appear in the footer.
|

|